Elementeinstellungen
Diese Seite ist noch in Bearbeitung. Hier entstehen bald aktuelle Texte zum Studio.

Jedes Element hat eine Reihe von Eigenschaften bzw. Einstellungen, die man ändern kann. Hier wird auf die Einstellungen eingegangen, die die meisten Elemente teilen.
Elementspezifische Einstellungen

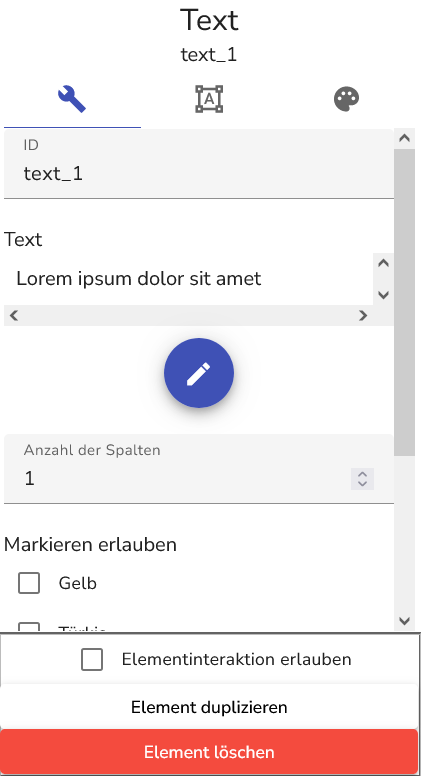
In diesem Tab gibt es diverse Einstellungen, die meisten davon sind spezifisch zu den einzelnen Elementen. Die folgenden Einstellungen sind allen Elementen gemeinsam. Hier ist exemplarisch der Elementeinstellungstab eines Textelements abgebildet.
ID

Die ID eines Elements ist eine eindeutige Kennzeichnung, mithilfe derer man sich auf das Element beziehen kann, z.B. wenn man Sichtbarkeitseinstellungen vornimmt oder Ablagelisten verknüpft.
Relevant für “Presentation Complete”

Der Status “Presentation Complete” repräsentiert, ob alle Elemente auf einer Seite vollständig wahrgenommen wurden. Bei den meisten Elementen heißt das, sie müssen auf dem Bildschirm angezeigt worden sein, bei Audios und Videos müssen diese bis zum Ende abgespielt worden sein. Das ist nützlich, denn manchmal möchte man verhindern, dass Schüler*innen im Text weitergehen, bevor sie eine Aufgabe vollständig bearbeitet haben.
Standardmäßig ist der Haken bei “Relevant für”Presentation complete”” gesetzt, wenn man ihn entfernt, dann wird ein Element für den Status “Presentation Complete” nicht gezählt. Manchmal möchte man den Haken entfernen, wenn ein Element für das Abschließen einer Aufgabe optional ist, beispielsweise wenn mehrere unterschiedliche Items existieren, von denen aber nur eins bearbeitet werden muss und die anderen verborgen bleiben.
Elementinteraktion erlauben

Wenn man den Haken bei “Elementinteraktion erlauben” setzt, dann kann man im Editor mit dem Element interagieren, also beispielsweise bei Optionsfelder Optionen auswählen. Im Allgemeinen ist es aber empfohlen, die Aufgabe in der Vorschau anzusehen, da dies näher an der Darstellung im Testcenter ist.
Element duplizieren

Mit diesem Knopf kann man eine Kopie des ausgewählten Elements erstellen. Die Kopei des Elements erscheint im gleichen Abschnitt, aber ohne Spalte und Zeile. Daher liegt es zunächst unten links und man sollte dem Duplikat unbedingt eine Spalte und Zeile zuweisen.
Element löschen

Mit diesem Knopf kann man das ausgewählte Element löschen. Wenn man darauf klickt muss man in einem Dialogfenster bestätigen, dass man das Element wirklich löschen will.
an dieser Stelle wird noch ein Hinweis auf den Glossar eingefügt
Position und Maße

Dieser Tab wird genutzt um einzustellen, wo das Element angezeigt wird und wie groß es ist. Die Optionen sind im Allgemeinen für alle Elemente gleich.
Raster

Alle Elemente werden auf einem unsichtbaren Raster angezeigt. Jeder Abschnitt hat sein eigenes Raster (s. Abschnittlayout) bestehend aus Spalten und Zeilen. Jedem Element sollte eine Spalte und eine Zeile zugeordnet werden. Wenn ein neues Element erzeugt wird und dieses noch keiner Spalte und Zeile zugeordnet ist, sollte dies schnellstmöglich geändert werden. Die Einstellung Zeilen- bzw. Spaltenspanne bestimmt, wie viele Zeilen bzw. Spalten das Element einnimmt. Wenn z.B. eine Aufgabe anlegt wird in der mehrere Ablagelisten nebeneinander liegen und darüber eine Instruktion steht, dann werden den Ablagelisten verschiedene Spalten zugewiesen. Damit der Instruktionstext darüber steht wird die Spaltenspanne des Textelements entsprechend hoch gesetzt.
Abstand

Hier wird eingestellt, welchen Abstand das Element auf allen Seiten hat. Ein Abstand ist ein Leerraum zwischen den Elementen im Raster. Es ist Konvention am IQB vorzugsweise die Abstände rechts und unten einzustellen und oben und links nur in Ausnahmefällen zu benutzen. Man kann auch negative Abstände einstellen, um das Element näher an ein anderes Element zu rücken. Das Ändern von Abständen kann Elemente auch visuell verändern, daher sollte sparsam mit dieser Option umgegangen werden.
Stapelung

Die Stapelung bestimmt, welches Element angezeigt wird und womit im Text interagiert werden kann. Liegen zwei Elemente übereinander so kann nur mit dem Element interagiert werden, welches einen höheren Wert in der Stapelung hat, was also oben liegt. Darunterliegende Elemente sind nur sichtbar, wenn das oben liegende Element transparent ist. So wird z.B. erreicht, dass Ablagelisten auf Bildern liegen.
Die Stapelung betrifft die Darstellung des Elements in der Vorschau und im Testcenter, aber nicht im Editor. Falls im Editor Elemente übereinanderliegen und dadurch schwierig zu bearbeiten sind können diese in der Elementliste des Abschnitts gesucht werden.
Dimensionen
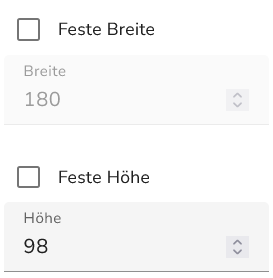
Jedes Element nimmt eine bestimmte Anzahl Pixel auf dem Bildschirm ein. Für manche Elemente ist diese Größe dynamisch an den Bildschirm angepasst. Oft ist es gewünscht, die Größe des Elements genauer zu kontrollieren. Dafür gibt es Möglichkeiten, die Größe des Elements fest zu setzen, eine Mindest- sowie Maximalgröße einzustellen. Dabei kann jeweils Höhe und Breite eingestellt werden.

Ein Element mit fester Größe bleibt immer statisch. Dabei ist zu beachten, dass Aufgaben selbst eine feste Seitenbreite haben, meist 750px, die das Element nicht überschreiten sollte. Eine feste Größe einzustellen ist oft ungünstig, da die Anzeige der Aufgaben möglichst dynamisch sein soll. Bei manchen Elementen ändert sich auch die Ausrichtung des Elements, wenn eine feste Größe eingestellt wird. Dann kann eine versteckte feste Größe eingestellt werden: Zunächst wird die feste Größe eingstellt, dann aber wird das Häkchen im Kasten wieder entfernt. Die Größe wird beibehalten, aber die Ausrichtung des Elements bleibt linksbündig.

Die Mindestgröße ist nützlich, um zu verhindern, dass ein Element beliebig schrumpft. Die Mindestgröße gibt an, wie klein das Element höchstens werden darf.

Die Maximalgröße begrenzt wie groß ein Element angezeigt wird. Oft ist sie eine gute Alternative zur festen Größe.
Gestaltung

In diesem Tab kann man gestalterische Merkmale des Elements ändern, insbesondere was Schrift und Farbe betrifft. Die Optionen können von Element zu Element variieren, hier wird auf die üblichsten Optionen eingegangen.
Hintergrundfarbe

Die Hintergrundfarbe des Elements wird als Hexcode angegeben. Auch möglich ist “transparent” für einen durchsichtigen Hintergrund oder englische Namen für übliche Farben wie blue, black, white.
Schriftfarbe

Die Schriftfarbe des Elements wird als Hexcode angegeben. Auch möglich ist “transparent” oder englische Namen für übliche Farben wie blue, black, white.
Schriftgröße

Die Schriftgröße für das Element kann hier geändert werden. Bei Textelementen kann zusätzlich die Schriftgröße im Texteditor verändert werden, die angezeigte Schriftgröße ergibt sich aus beiden Einstellungen.
Zeilenhöhe

Die Zeilenhöhe bestimmt den Abstand zwischen den einzelnen Textzeilen. Man kann damit z.B. einstellen, dass eine Beschriftung über mehrere Zeilen auf der gleichen Höhe ist wie eine dazugehörige Grafik.
Formatierung

Hier kann man Einstellungen zur Formatierung des Textes im Element vornehmen.