Nemo: Interaktionstyp BUTTONS
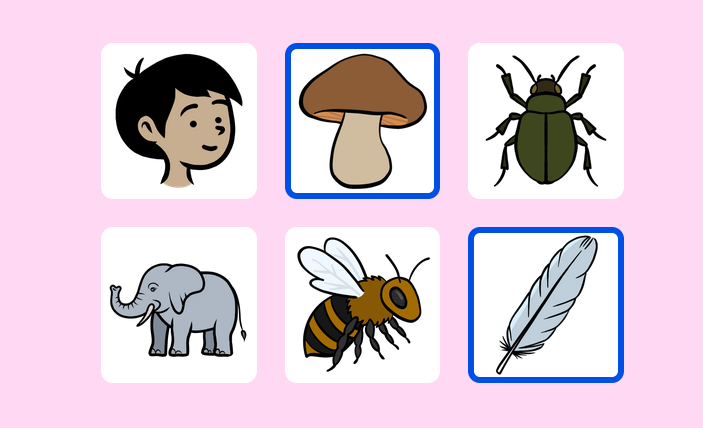
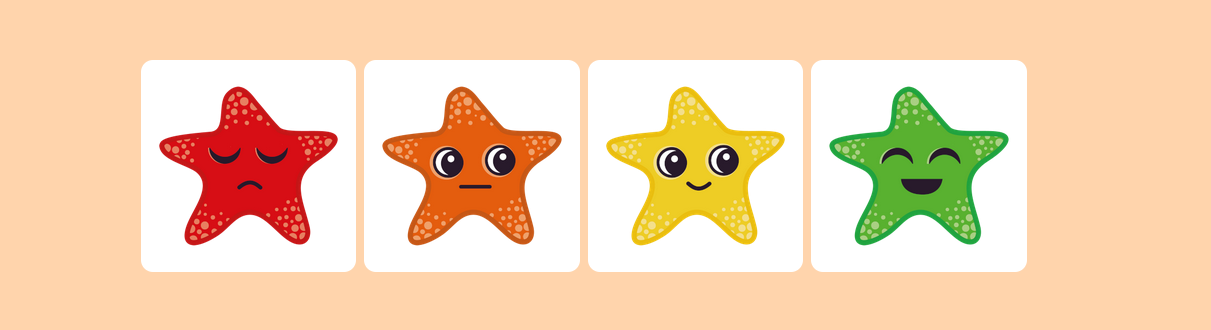
Bei diesem Interationstyp werden ausschließlich Buttons gezeigt. Sie werden horizontal und vertikal zentriert.
Optionen
{
"options": [
{
1 "imageSource": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAV4AAAFeCAYAAADNK..."
},
{
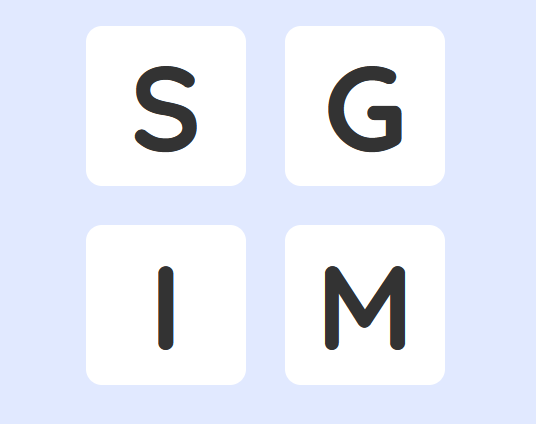
2 "text": "Schnee"
},
{
3 "icon": "CHECK_GREEN"
}
],
}- 1
-
imageSourceenthält ein Bild in base64-Kodierung - 2
-
textliefert einen Text für den Button - 3
-
iconerzeugt ein Bild aus einer Sammlung von vordefinierten Symbolen; zugelassen:CHECK_GREENundCLOSE_RED
Bei den Optionen handelt es sich technisch um eine Liste (Array), und jeder Eintrag kann einen von drei Parametern haben. Die Spezifikation verhindert nicht, dass man mehrere Varianten des Parameters gleichzeitig verwendet, das ist aber in der Regel ohne Wirkung: Der zweite Parameter wird ignoriert (Reihenfolge imageSource > icon > text).
Größe und Anordnung
Die Buttons sind quadratisch. Bild, Symbol oder Text werden mittig zentriert und in einer festen Größe dargestellt. Sollte der Text zu groß sein oder das Bild nicht quadratisch, wird abgeschnitten. Die Buttons werden horizontal und vertikal zentriert. Dabei wird bei wenig Platz nicht umgebrochen, sondern notfalls abgeschnitten.
Drei Parameter steuern die Anzeige:
- 1
-
sizeerlaubt für alle Buttons die Änderung der Größe. Mögliche Parameterwerte:SMALL,MEDIUM(Standard) undBIG. - 2
-
gaperlaubt für alle Buttons die Änderung des Abstandes zueinander. Mögliche Parameterwerte:SMALL,MEDIUM(Standard) undBIG. - 3
-
numberOfRows: wenn > 1, erzwingt dieser Parameter mehrere Zeilen der Button-Darstellung. Der verfügbare Platz spielt dabei keine Rolle. Standardwert ist 1
Auswahl und Antwortwert
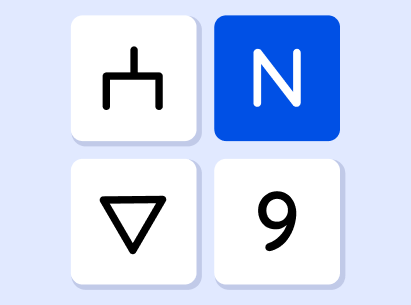
Die ausgewählte Antwort wird bei Bild und Symbol durch einen fetten blauen Rand visualisiert. Bei Text erfolgt eine Farbänderung im Hintergrund (blau) und bei der Schrift (weiß). Beispiele siehe oben.
- 1
-
variableIdsetzt die Bezeichnung der Antwortvariablen auf einen bestimmten Wert. Standard hier istBUTTONS. - 2
-
multiSelect: Wenntrue, dann ist das Markieren mehrerer Optionen möglich. Standardwert istfalse, d. h. mit einer neuen Auswahl wird die vorherige Auswahl aufgehoben.
Die Antwortdaten folgen der Standardstruktur des IQB. Als id wird die gewählte variableId bzw. der Standard BUTTONS gesetzt, und der Status wäre zunächst VALUE_CHANGED (zur Kodierung siehe hier).
Für value muss unterschieden werden, ob multiSelect gesetzt wurde:
multiSelecttrue: Der Antwortwert ist ein String. Jedes Zeichen ist0oder1und steht für einen Button, ob er gewählt wurde oder nicht.multiSelectfalse: Der Antwortwert ist eine Zahl mit der Position des gewählten Buttons.1steht für den ersten Button.